Preferences

Filter the types of destinations that Wander will generate. The location isn't revealed until the end, but this provides a level of personalization, ensuring that the recommended destinations align with the users' interests.
Pin most frequent filters to their home page. This enhances user convenience because users can conveniently enable or disable their preferred filters with ease and without having to navigate to different screens.
Wander Mode

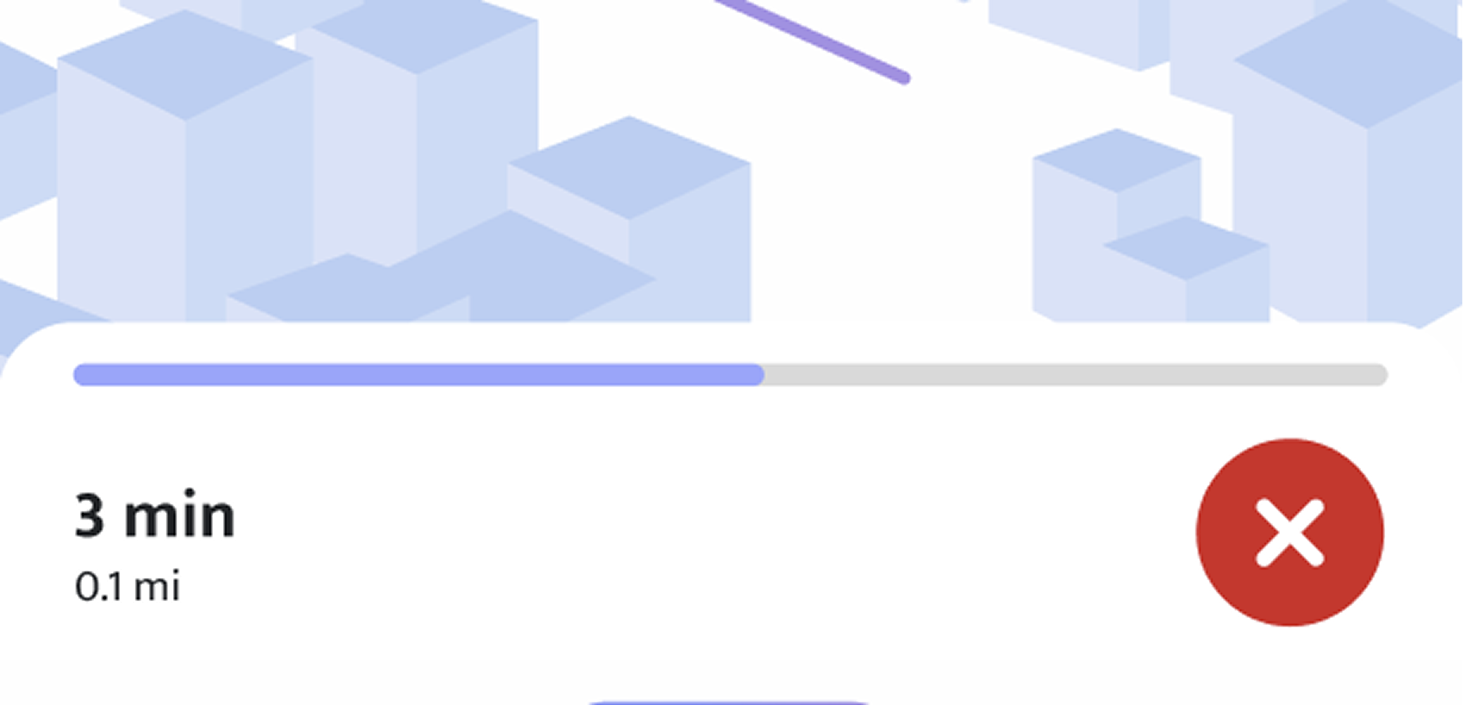
Map guides the user to the destination, with a current location indicator. The design incorporates gamification elements, making it quest-like and creating suspense/excitement by keeping the surrounding area on the map unrevealed.
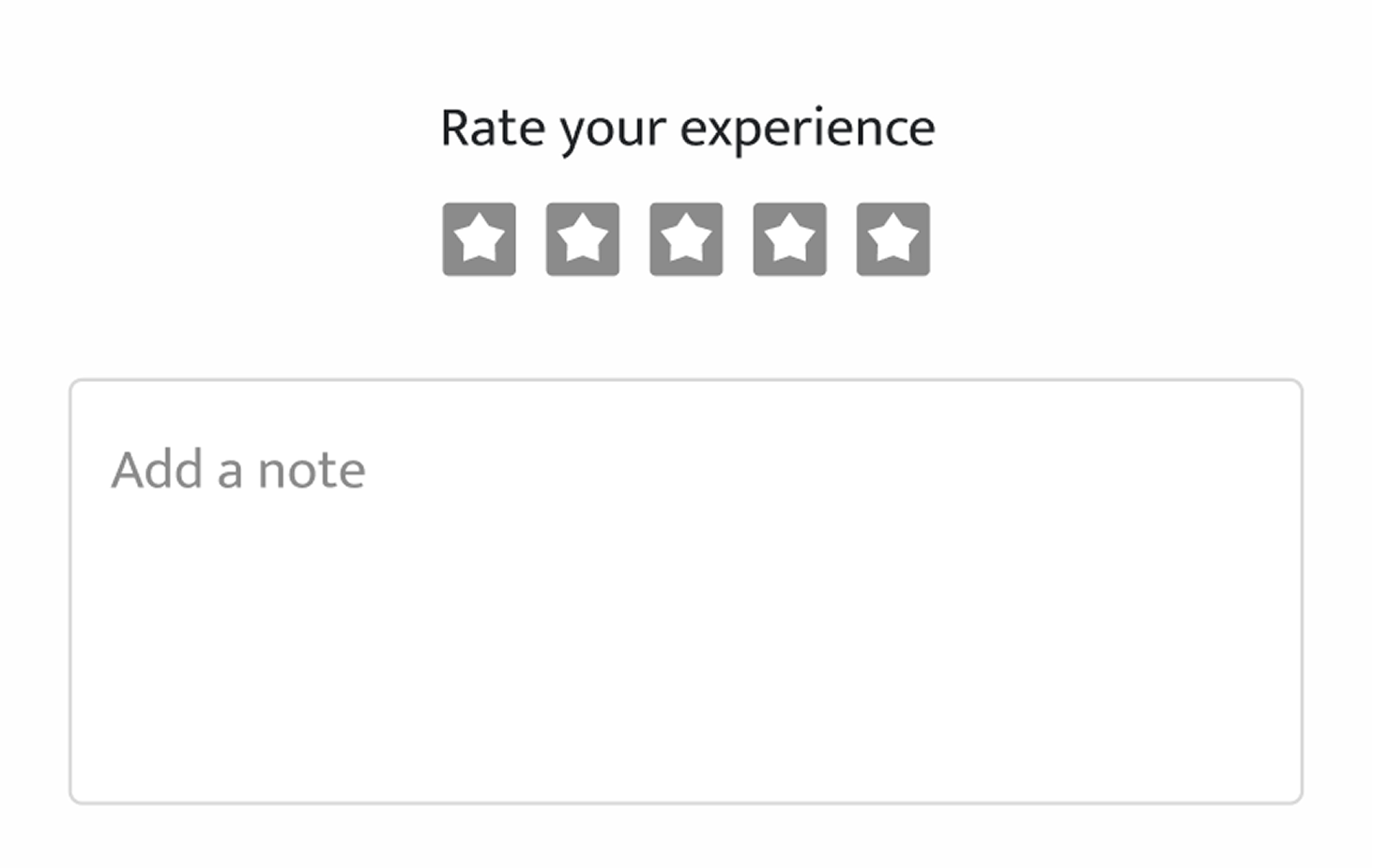
Picture of their destination will trigger upon reaching it. They can then rate it, write a note, and add it to their travel journal.
Travel Journal

Record their trips within Travel Journal. Users can create journals to organize different Wander destinations.
Users can view destinations they visited in the caroursel, as well as add photos from that spot. Users can also share their trips with friends, both within and outside of the app.
Users can also share their trips with friends, both within and outside of the app.

Troubleshooting
Users can easily exit a Wander quest.
They'll be prompted to provide a reason for leaving > be directed to the filters widget where they can make changes.
Promotes user satisfaction and enables user research so the app can enhance its features to better cater to users' needs.

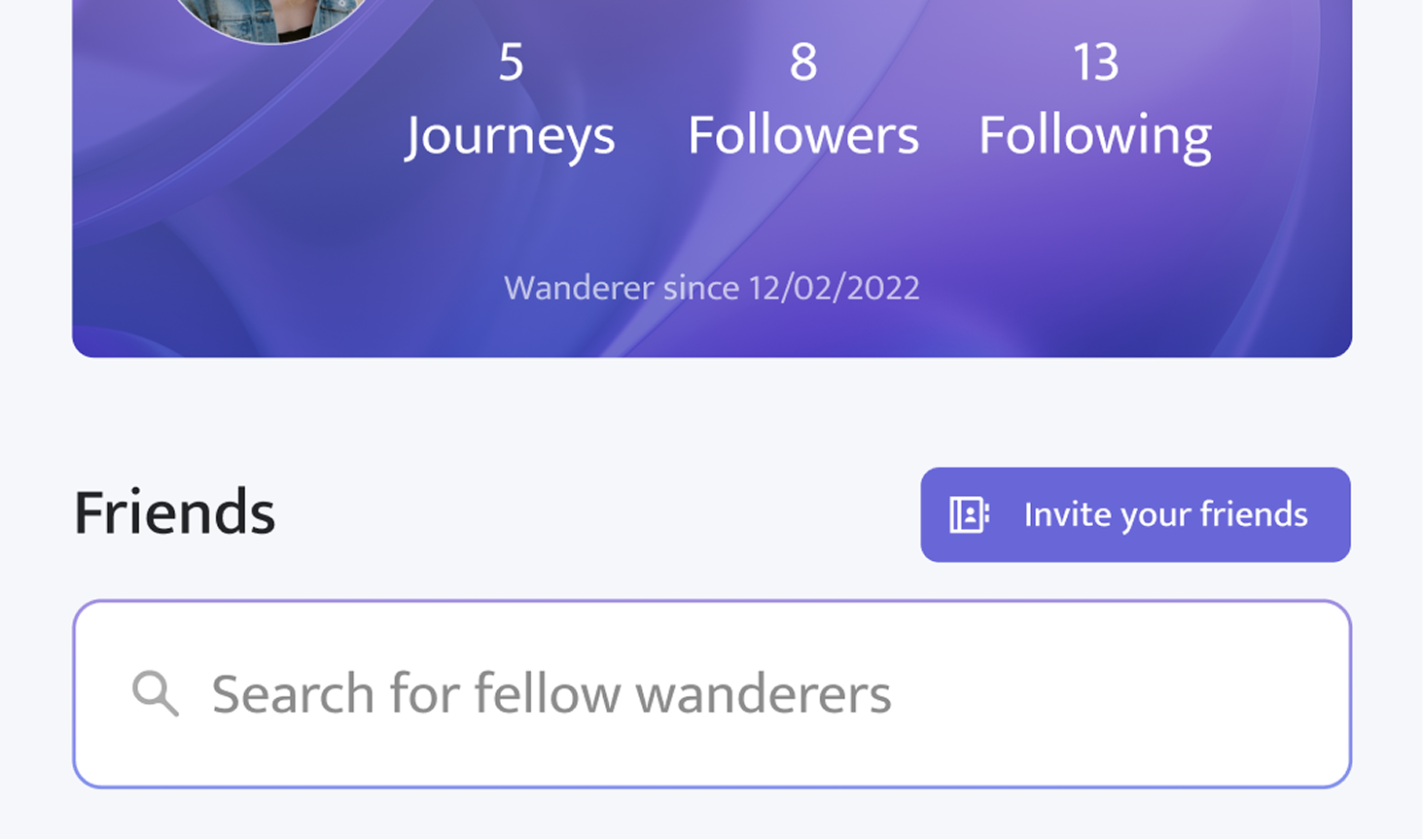
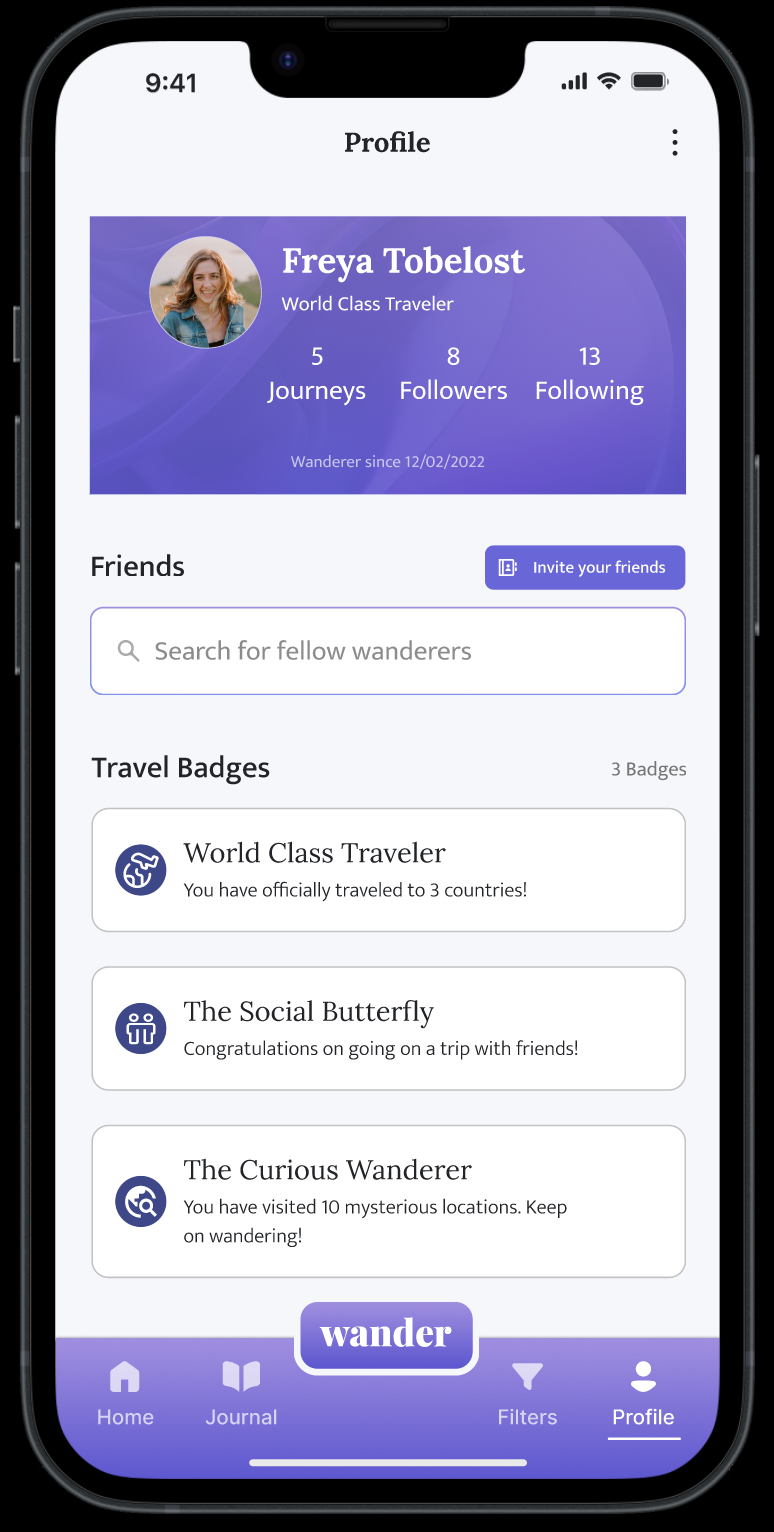
Profile
Users can follow their friends > creates a social aspect to provide a sense of community.
Earn travel badges, virtual rewards that users can unlock based on specific travel-related accomplishments.
Cultivates a sense of accomplishment/progression within the app, adding an element of gamification to users' travel experiences.